Here you can find my most useful Figma plugins, which I have used considerably to improve the quality of my work.
Unfazed by the favorable support this generous community shows, the everyday benefits of this service appear to get better over time.

I had thought that it would be appropriate to compile 20 of the plugins that I’d extensive experience in and highly recommend, as well as the ones that are still being actively updated in the Figma Plugin Community. Yup, there are “This plugin no longer works!” recommendations here. Your search for truly valuable Figma plugins ends here.
Background Remover plugin by Icons8
Features
How to use
- Select one image or a batch, or simply everything you have on the canvas.
- Run the Background Remover from the Plugins menu.
- Get images without backgrounds, but with the original image size and quality
Icons8 plugin
Features
How to use
- Use tabs to switch between icons, photos, and illustrations.
- To add an image to your project, drag it to where you want it.
- Use the search field, styles, categories, and filters to find the image you need.
- If you have an Icons8 account, click Menu (☰) → Sign in/Sign up.
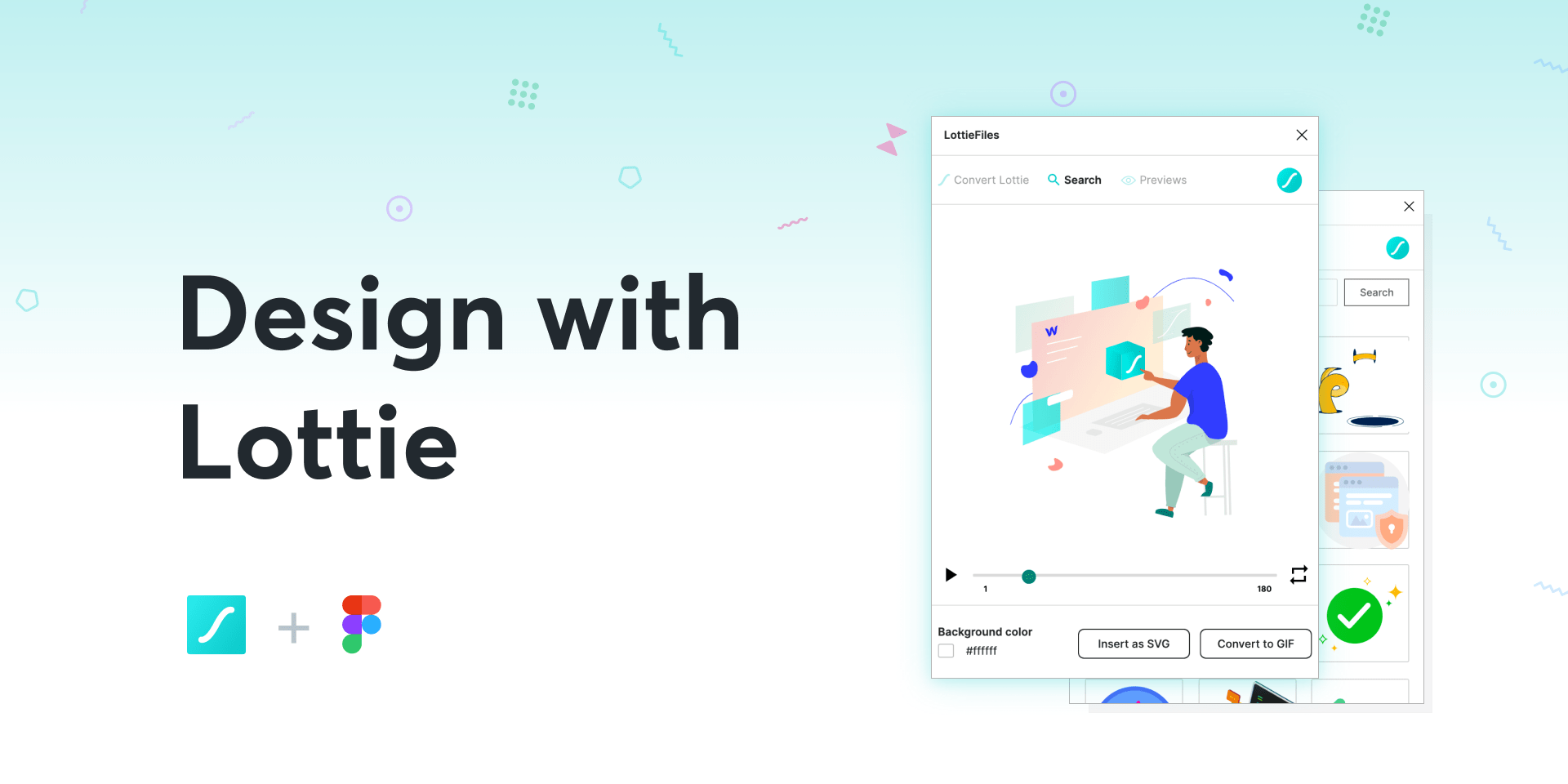
LottieFiles.
Lottie has come to be the go-to resource for open source animaitons online. With a very small file size and cross-platform functionalities, it is a fantastic option for designers and builders. And having Lottie available for use in Figma makes it even better for animators and developers pleased with the services of this resource.

LottieFiles widget lets you access a repository of hundreds of Lottie animations, put in your own new .lottie files with drag-and-drop ease, and view your animations in a LottieFiles interface without needing to leave the Figma program. With LottieFiles, you’re experiencing Animation Zen.
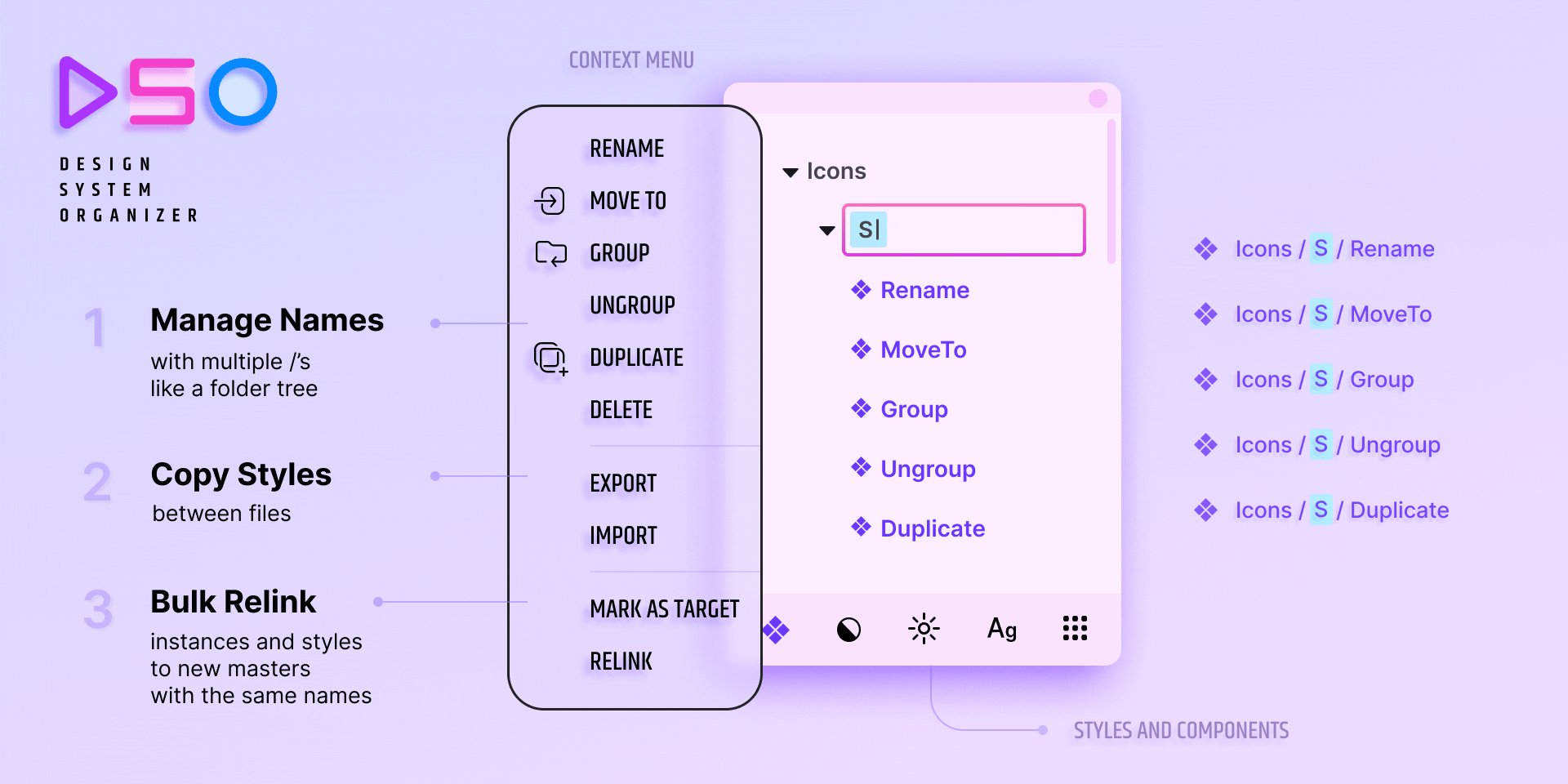
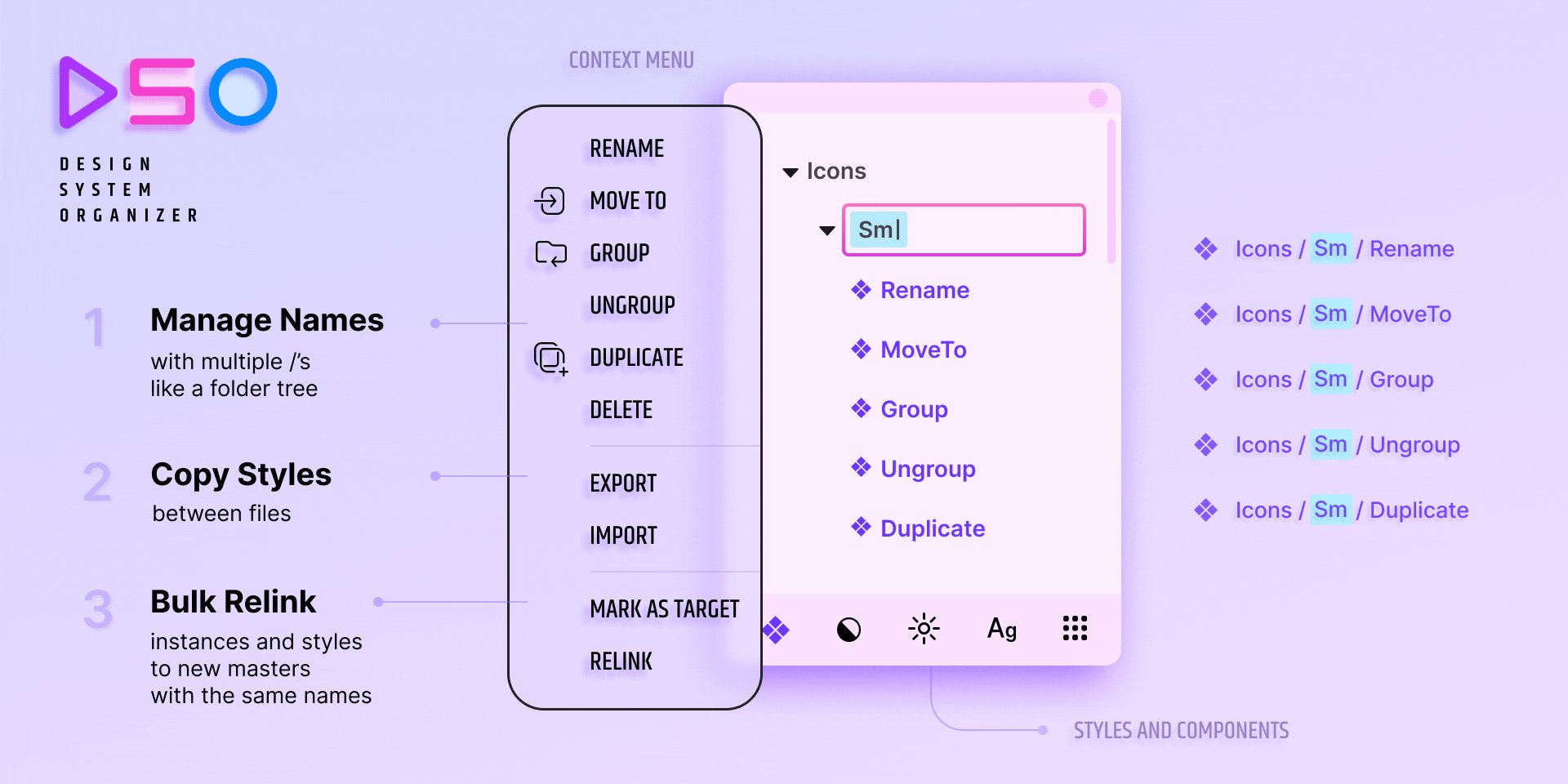
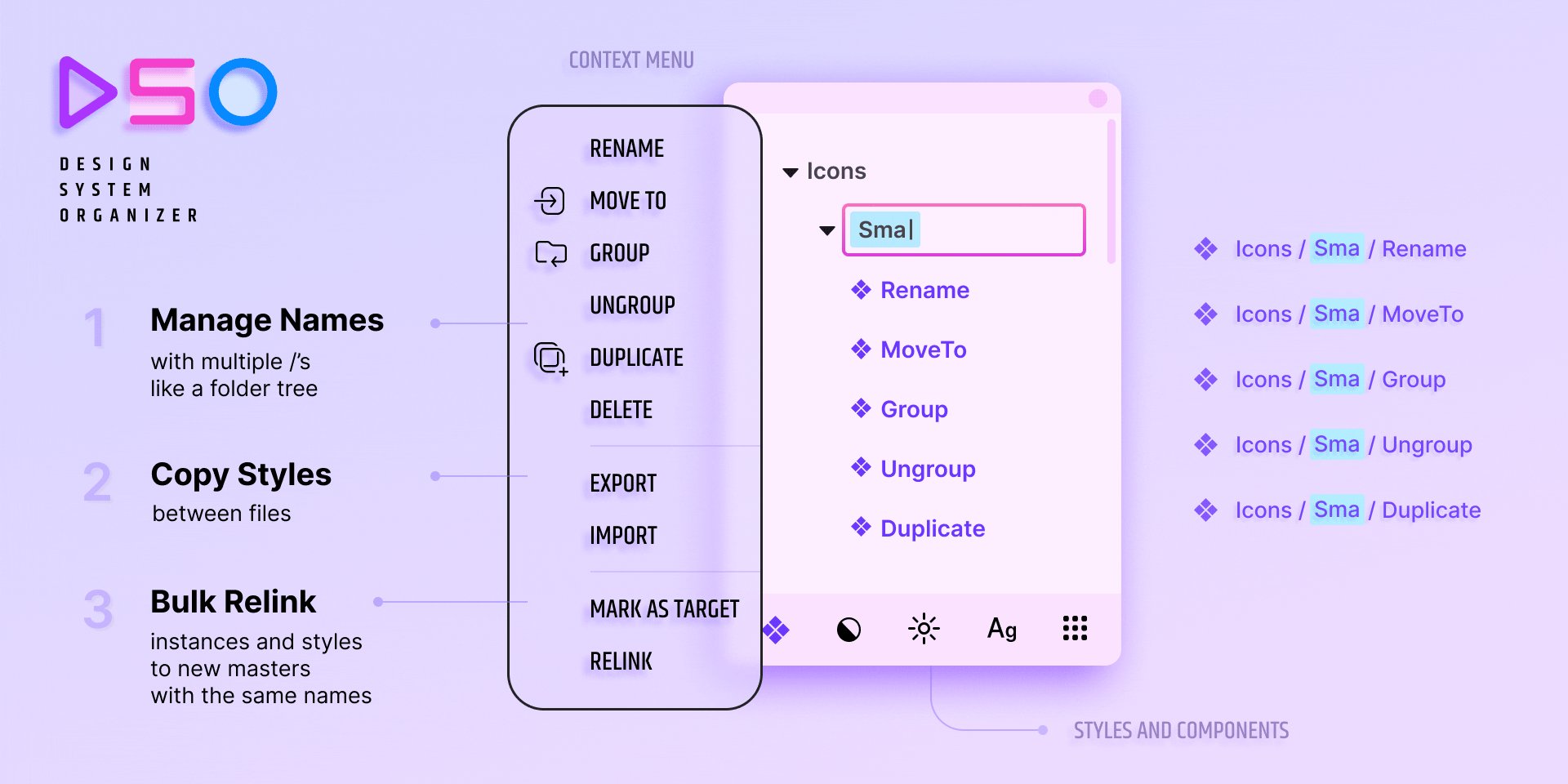
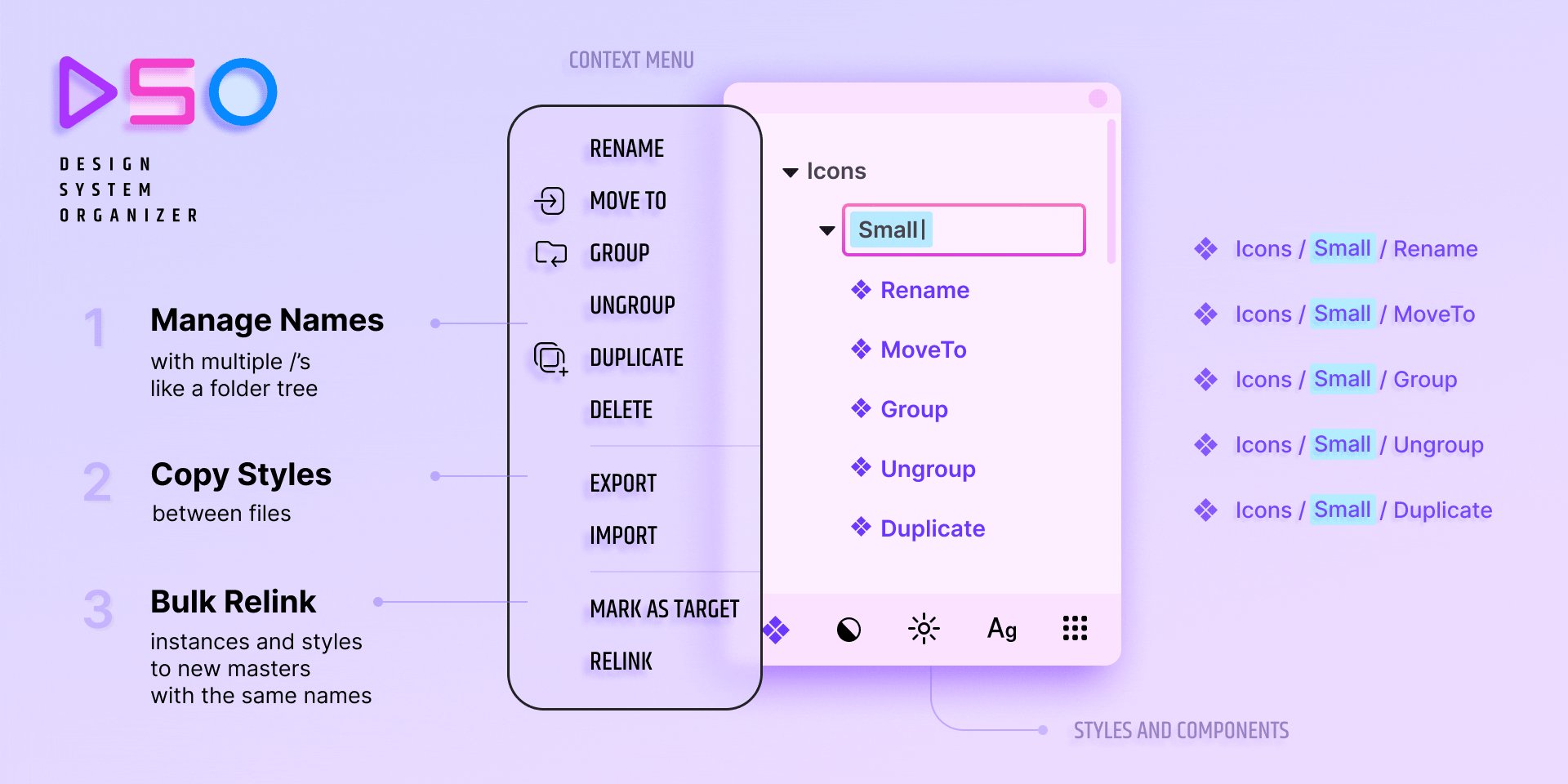
Design System Organiser.
It’s a definite necessity for anybody working on huge Design Systems in Figma. It enables you to easily bulk-manage your styles and components; something that Figma doesn’t offer out of the box. This plugin’s feature set is expansive and can help you greatly to streamline the operation of your data handling tools. I cannot praise it highly enough!

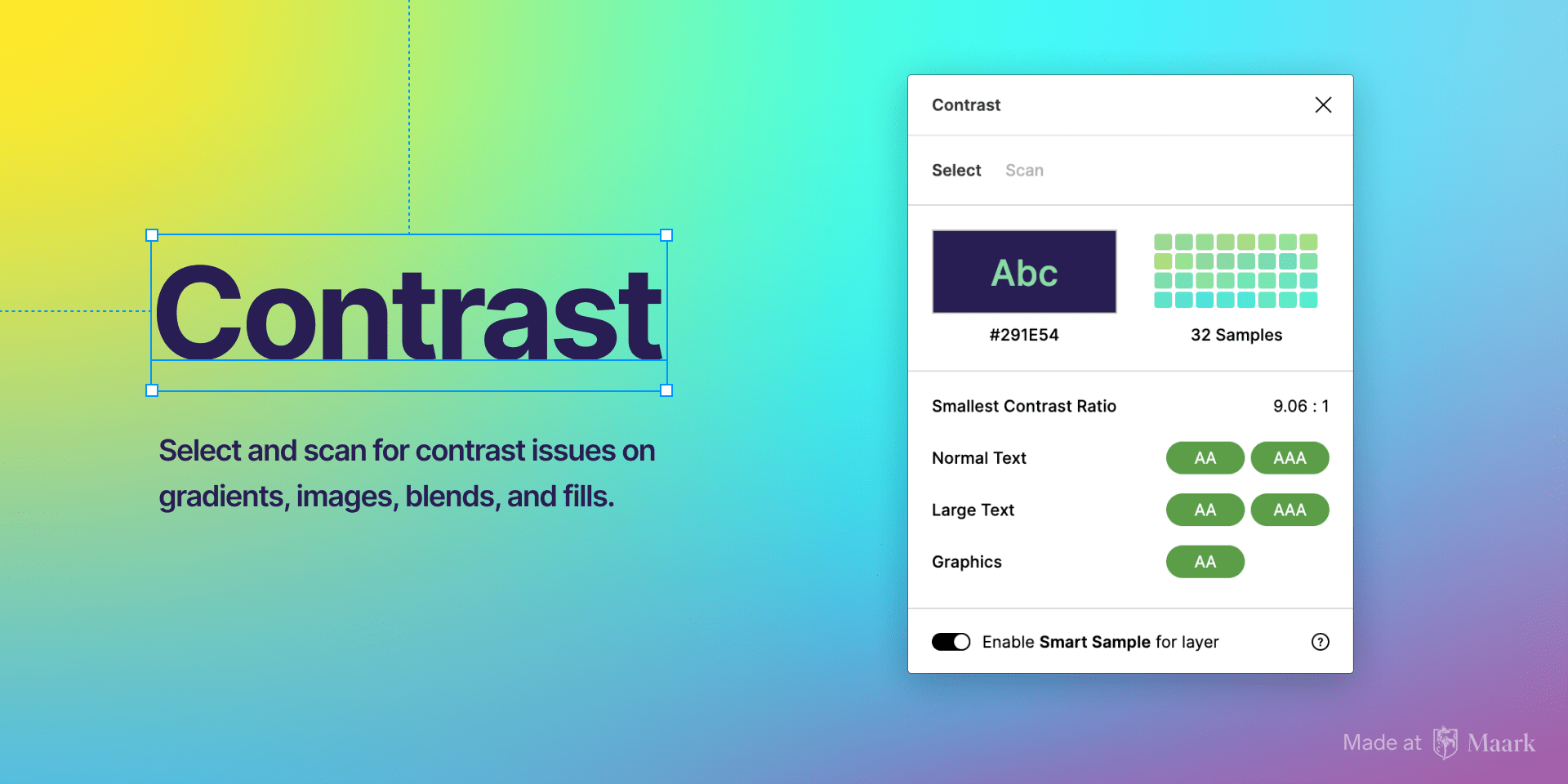
Contrast.
Accessibility is not something that’s good to have had; it’s a ‘must have’ today. The ContrastCheck plugin makes it easy to check the contrast of whites that were contrasted as you work, so that you can make certain the website you are currently working on complies with Web Content Accessibility Guidelines (WCAG) requirements.

It’s a truly helpful and essential plugin that can even scan entire pages and generate a report of the text-based contrast issues it causes, allowing you to work through and fix them as needed. As I mentioned earlier, not a sweet-tooth plugin, but an essential one in your workflow.
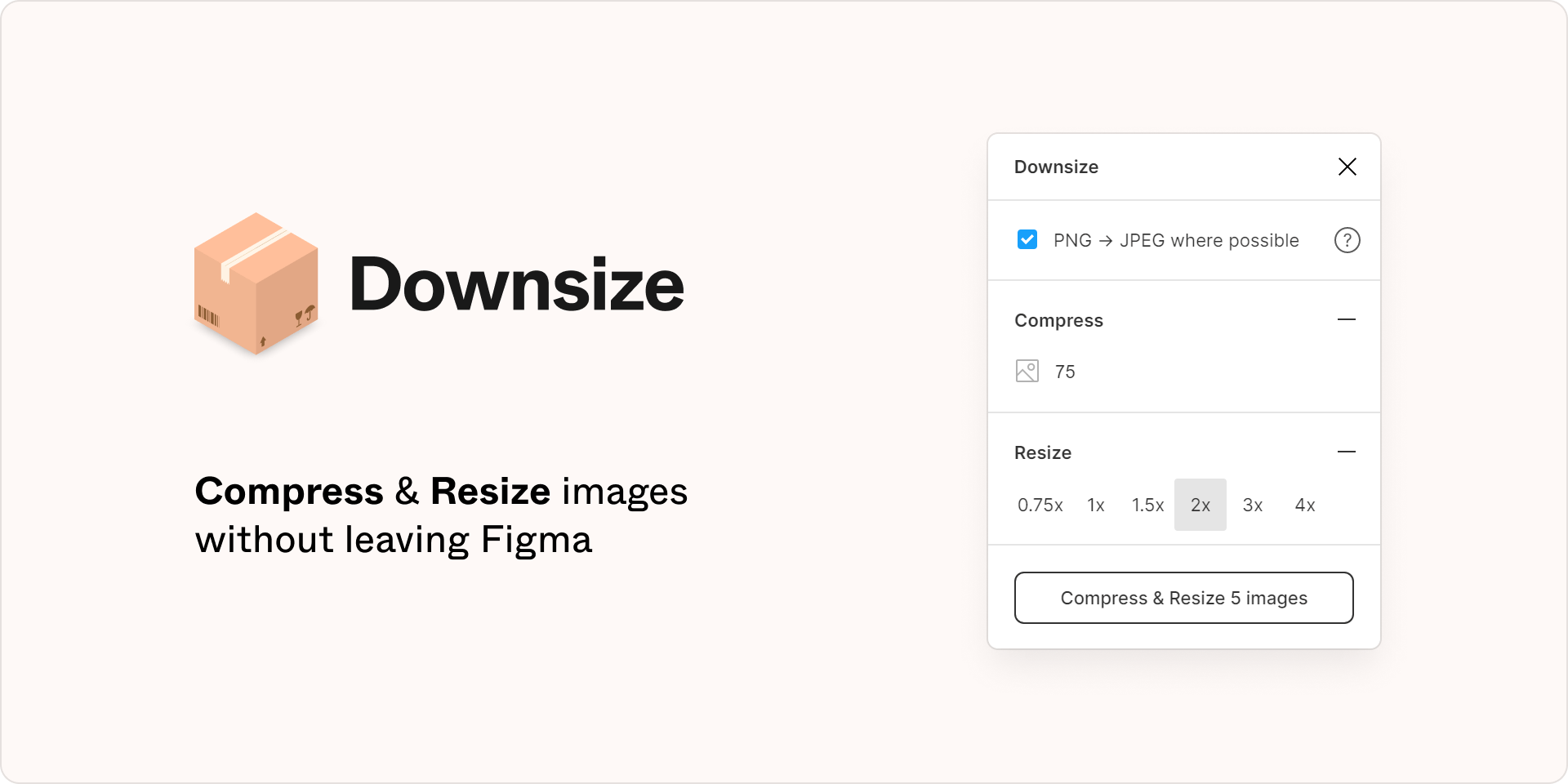
Downsize.
Select this downsize option to reduce the sizes of multiple images, commenting or otherwise transforming, or another image with greater compression and resolution of Figma files. The plug-in enables you to see what your file will look after compression without having to go through the whole procedure. It’s quite useful!

This is a great tool that should definitely be checked out.
Blush.
Blush is a great Figma plugin that was created by Pablo Stanley and his top-notch illustrator team. I’ve previously had trouble finding illustrations for my user interfaces, with great illustrations being nonexistent or in short supply. It’s a pain to locate a great set of illustrations. That is until Blush arrived.

Now I can utilize the Blush plugin in Figma, browse from a vast assortment of Artists and Collections, customize Illustrations according to my preferences, and drop them into my project. Give the Blush Illustrations tool a shot. Your designs will thank you for your effort.
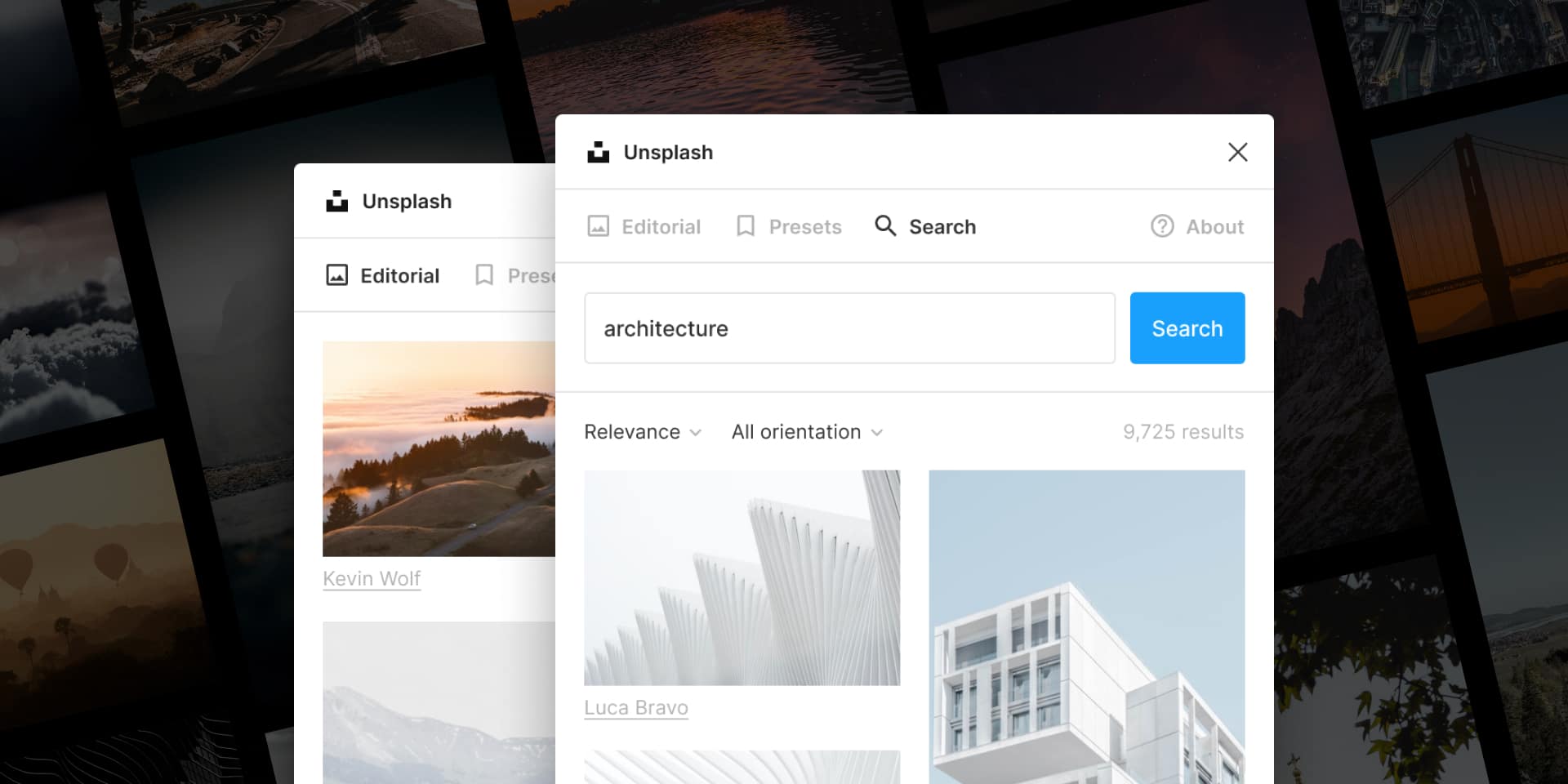
Unsplash.
The Unsplash plugin is straightforward, and wonderfully practical, with no extraneous frills. No need to download and insert images directly on Figma now manually. Yup. I’ve done that myself in the past. Access the entire Unsplash photo library within Figma beats beat the trouble of having to repost images and add them manually somewhere.

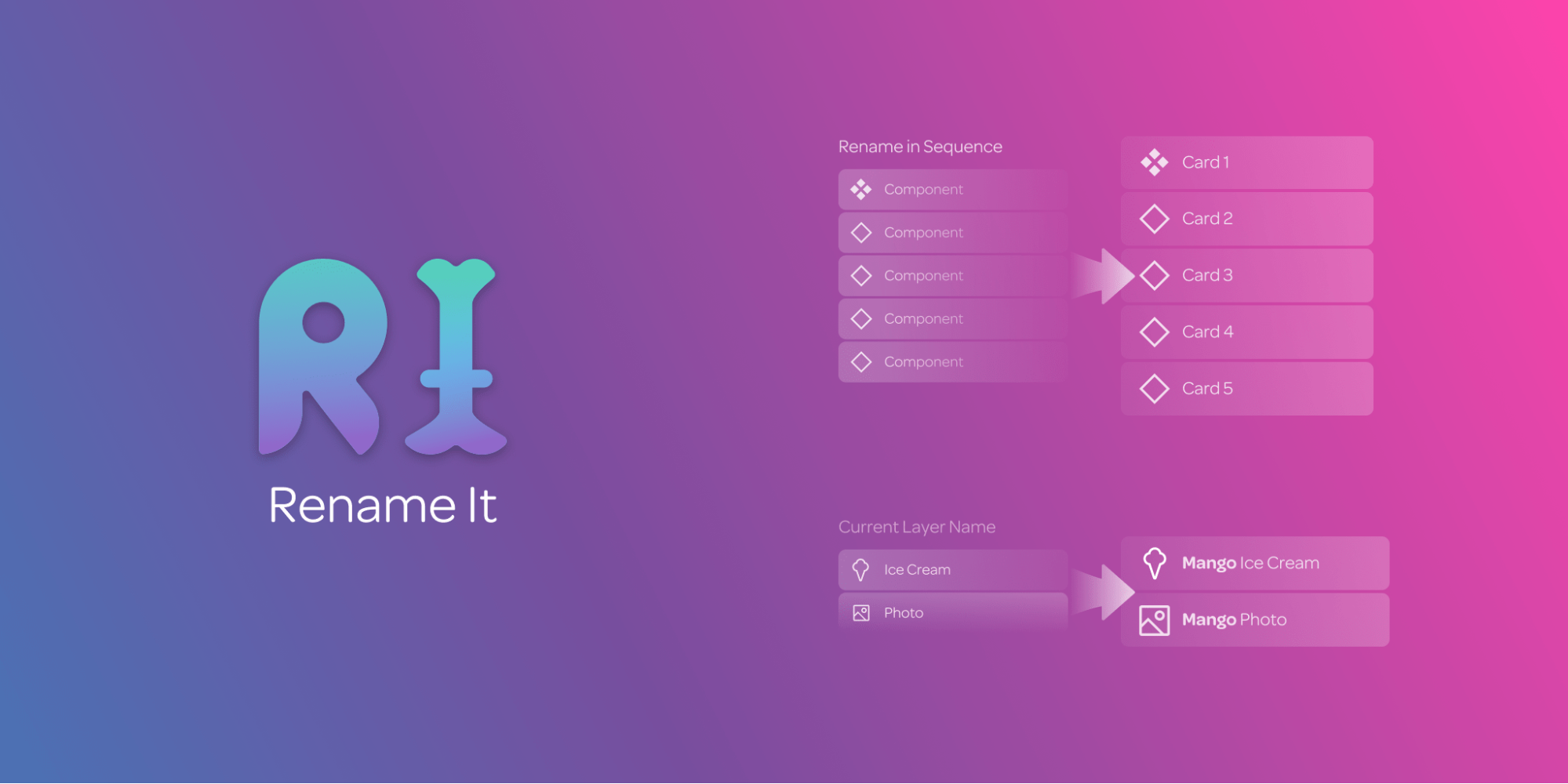
Rename It.
Rename it can save you time when importing designs by using automation to cope with the time-consuming activity of renaming countless Layers and Frames. It’s especially helpful when dealing with large-scale Design Systems and has been a great help to me when I’ve needed to make an urgent change to the name of a Component at the last minute. Rename It is not a problem with my Rename It. 2021 I can use my Component with my outdated Title and modify it at any time. All done. Rename It amounts to a terrific selection of a Plugin and I use that regularly.

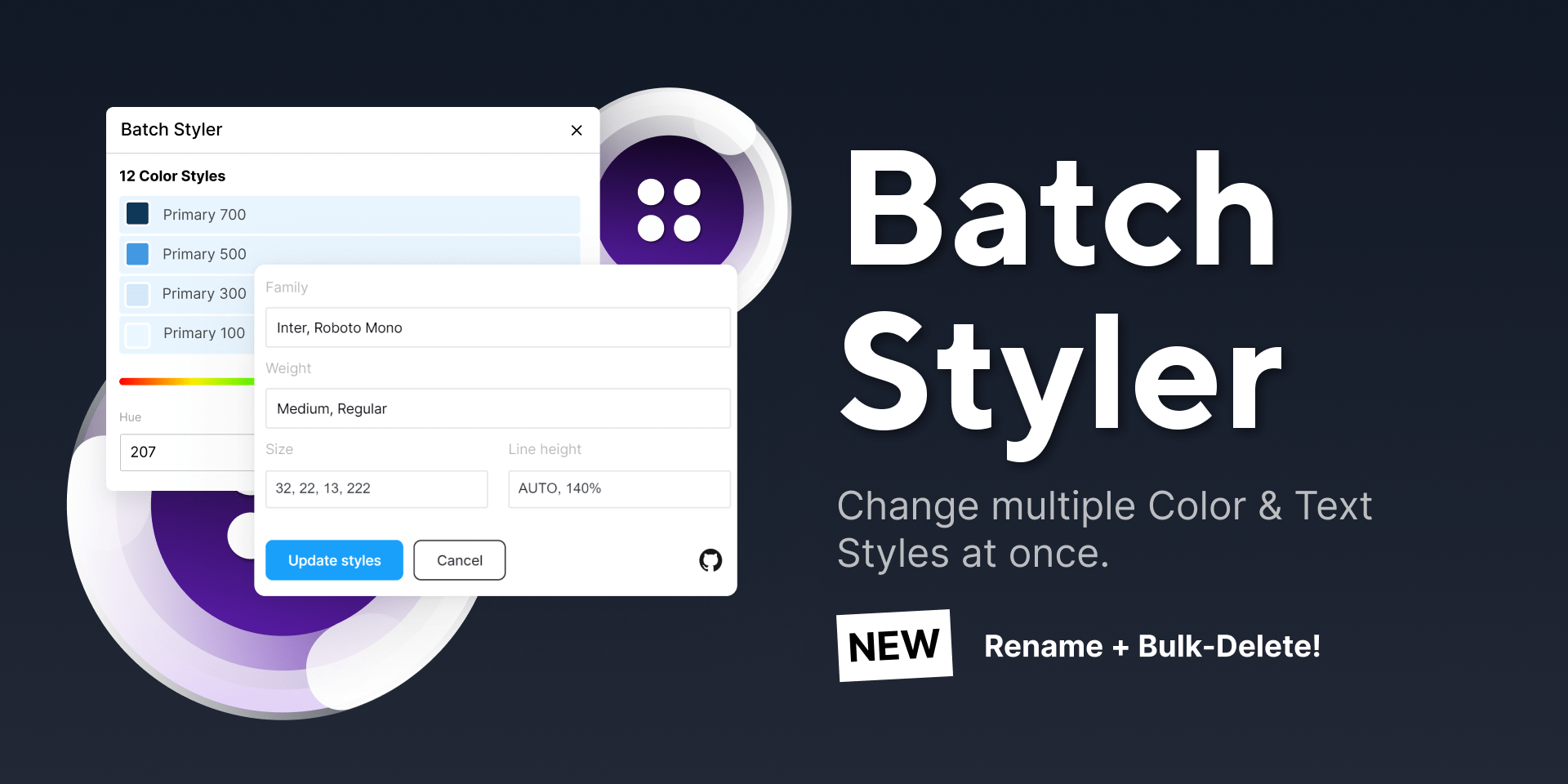
Batch Styler.
You’re starting a new project and want to switch from Roboto to Inter in various locations. Can you do it quickly in Figma? Oh my goodness, no! Figma only allows you to change one graphic style at a time manually. Yeah, a real pain.

Thank God for Jan. Six’s Batch Styler plugin! With this useful plugin, you can change the styling of various text parts together at the same time, while also keeping all font weights and other styling intact and doing away with all the hard work.
Batch Styler is a great plugin for correcting the imperfection in Text Styles in Figma.
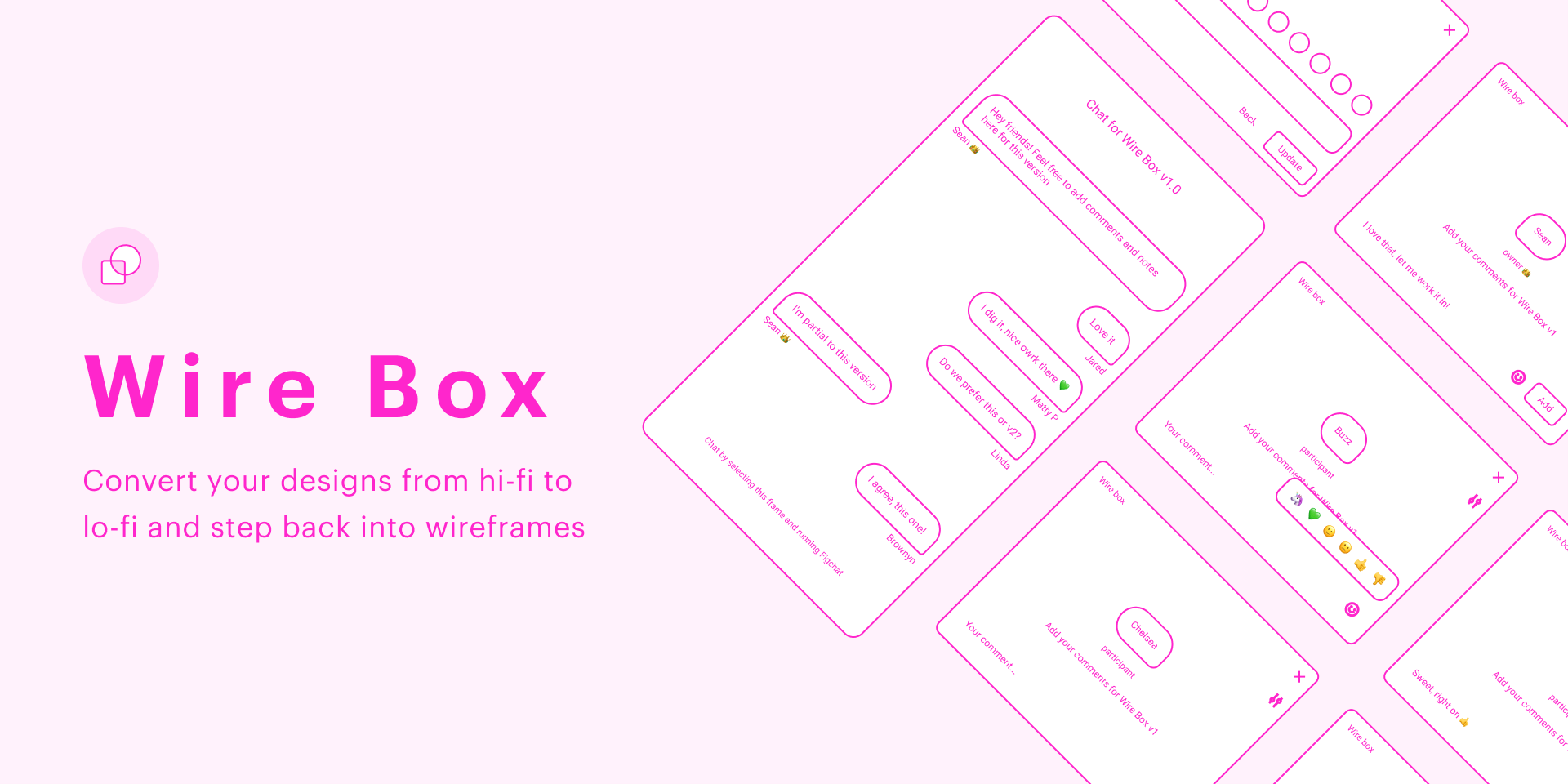
Wire Box.
With the introduction of those systems of modularity, it has gotten easier to highly effectively carry out the hi-fidelity design as well as to see enact major creative edits within a short span of time. Eventually, though, there may be instances where you need to revert the completed, fully-outlined design back to a handful of simple resumes, and just Plugbox can prove helpful for that.

At present, you can download a hi-fi design with just one click. It will return back to a wireframe, so you can make necessary changes while lacking to reiteration the process for wires you may have skipped in the initial stages. You and your colleagues can concentrate on configuring UX without the hassle of having to create a user interface. Use this plug-in for some use cases.
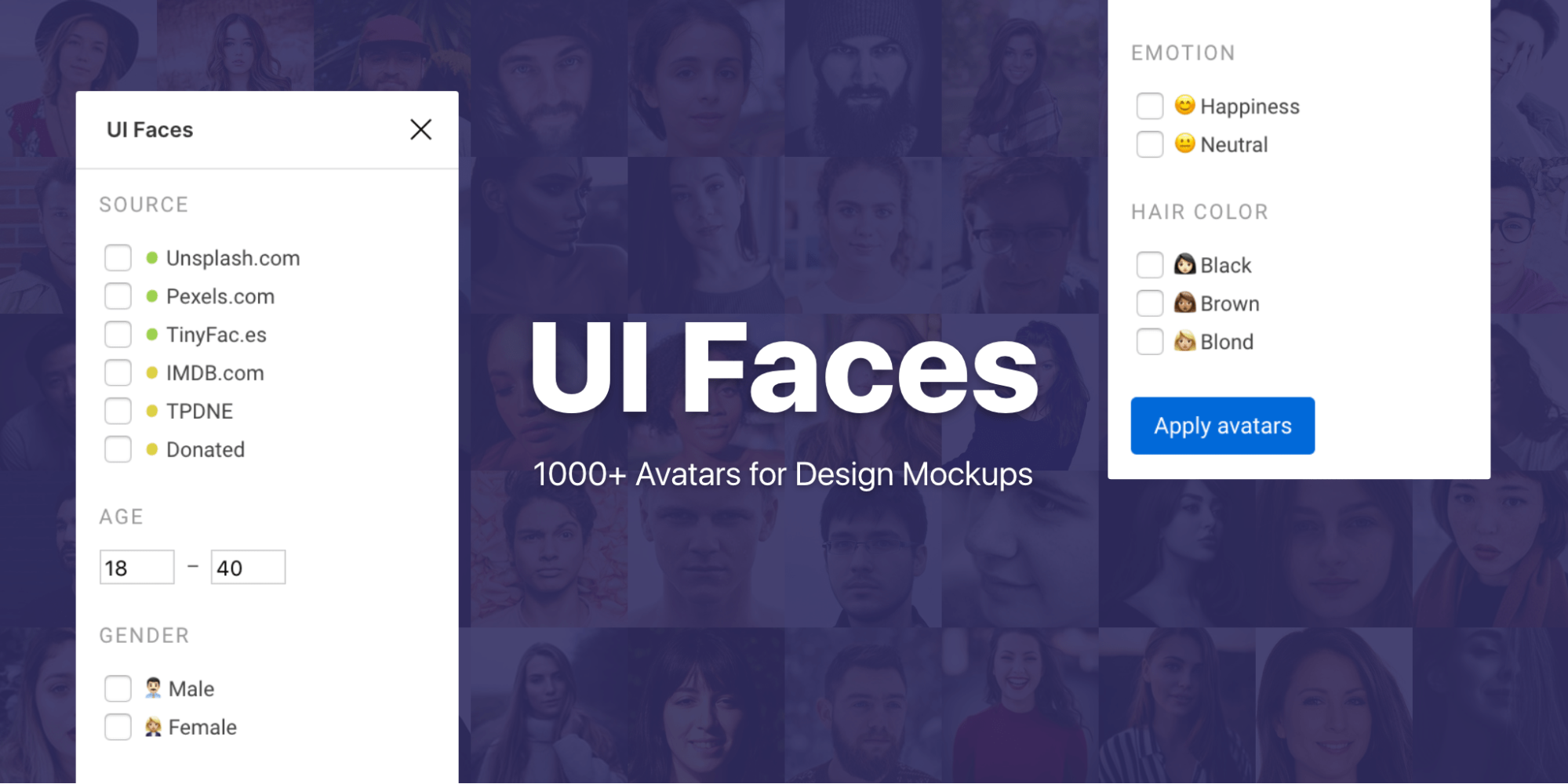
UI Faces.
In design mockups, avatars in live images are frequently used as well. We’re all familiar with them. If you’re anything like me, you ‘d manually downloaded them from X, Y, and Z websites in the past. That is, until UI Faces became available as a Figma plugin. I’ve been using this plugin for a few years now, and it’s one of those must-have plugins permanently installed inside Figma.

Interface Faces has a large volume of avatars you can sift through by different parameters, such as age, gender, and emotion. Creating an avatar on Figma is much easier than you can even imagine.
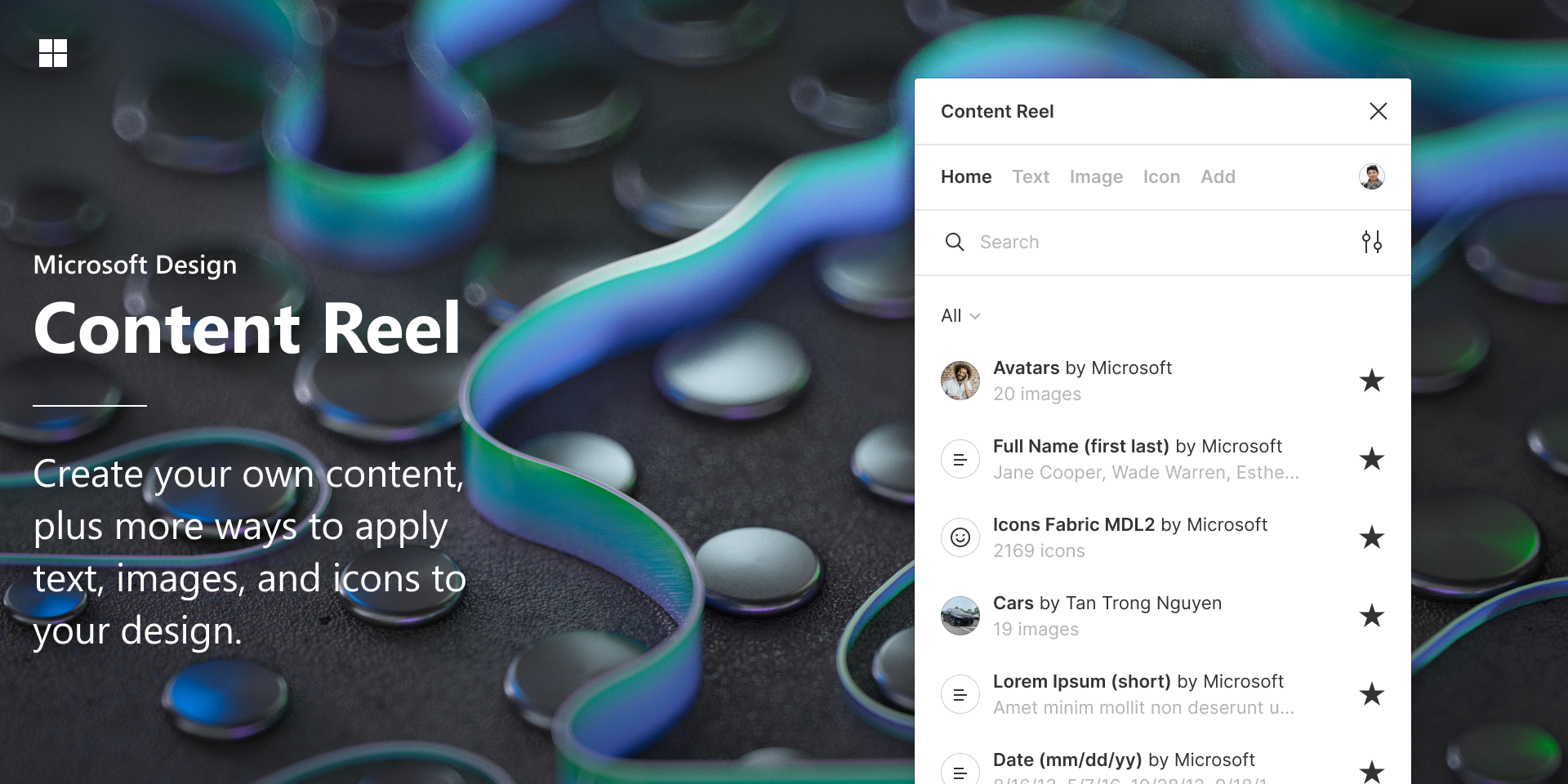
Content Reel.
Made Easy shortlist is a huge plugin that has saved me an indefinite amount of time through integrating dummy dependencies into my creations, whether text strings, icons, or even pictures.

What makes Content Reel distinctive is that it allows you to use particular content generated by other Figma users and create your own to share your time with the community.
It’s good to have several kinds of content in one simple plugin, such as text strings, images, and symbols. I highly recommend that you try this out.
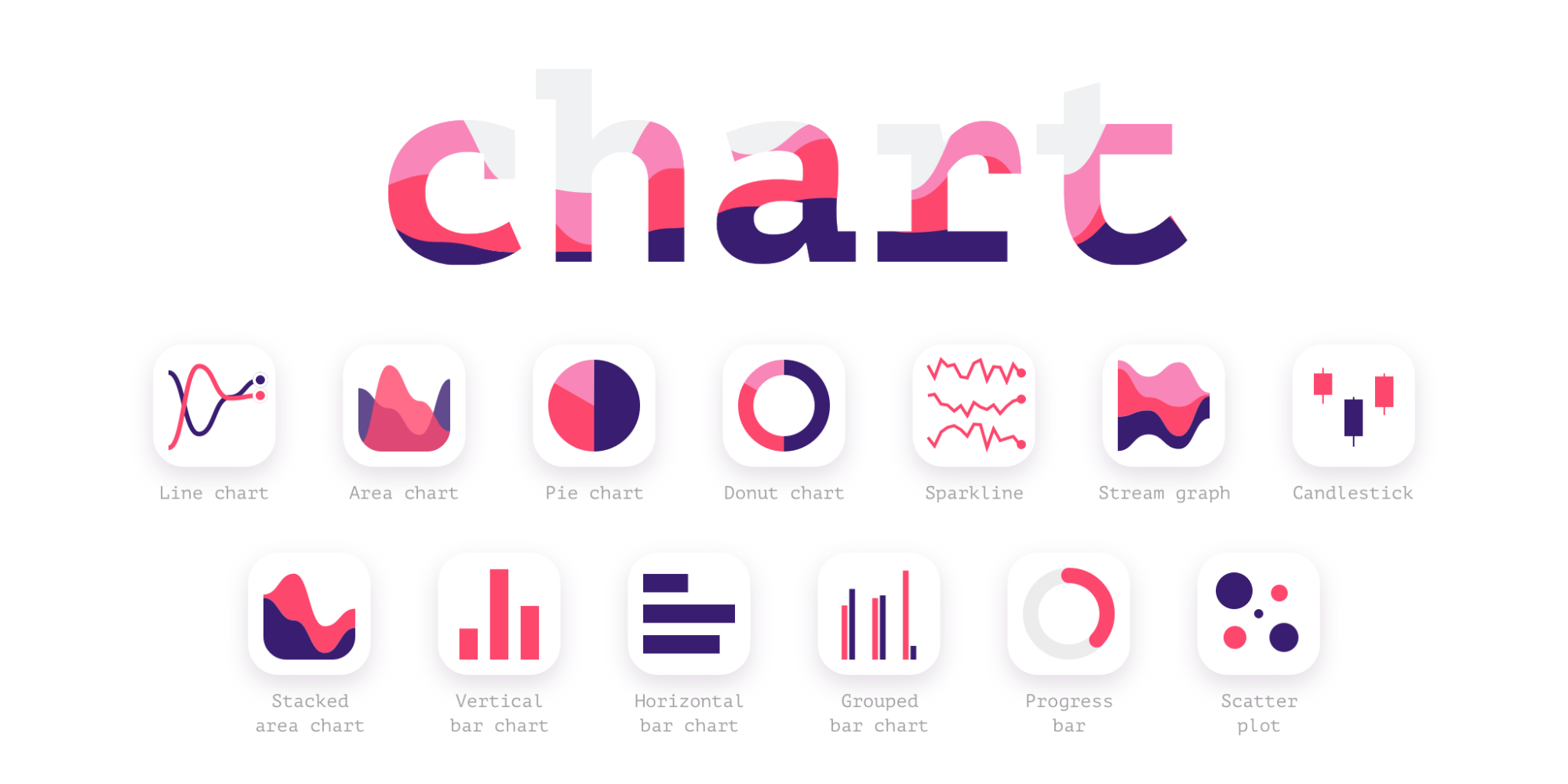
Chart.
I’d used this instrument previously with Sketch and was so thrilled that it was ported over to Figma. Line charts, Pie charts, Area charts, call them what you like, they’re here for you to easily insert and remove for your project with lots of customisation options.

With the ability to input real or randomly generated data from sources like Excel or Google Sheets to construct your charts, I believe Figma’s Stat Bubbles graph plugin—which is the most feature-rich one I’ve seen in the Figma community—has the very best charting options. Create compelling charts using this super-versatile plugin. Highly recommended.
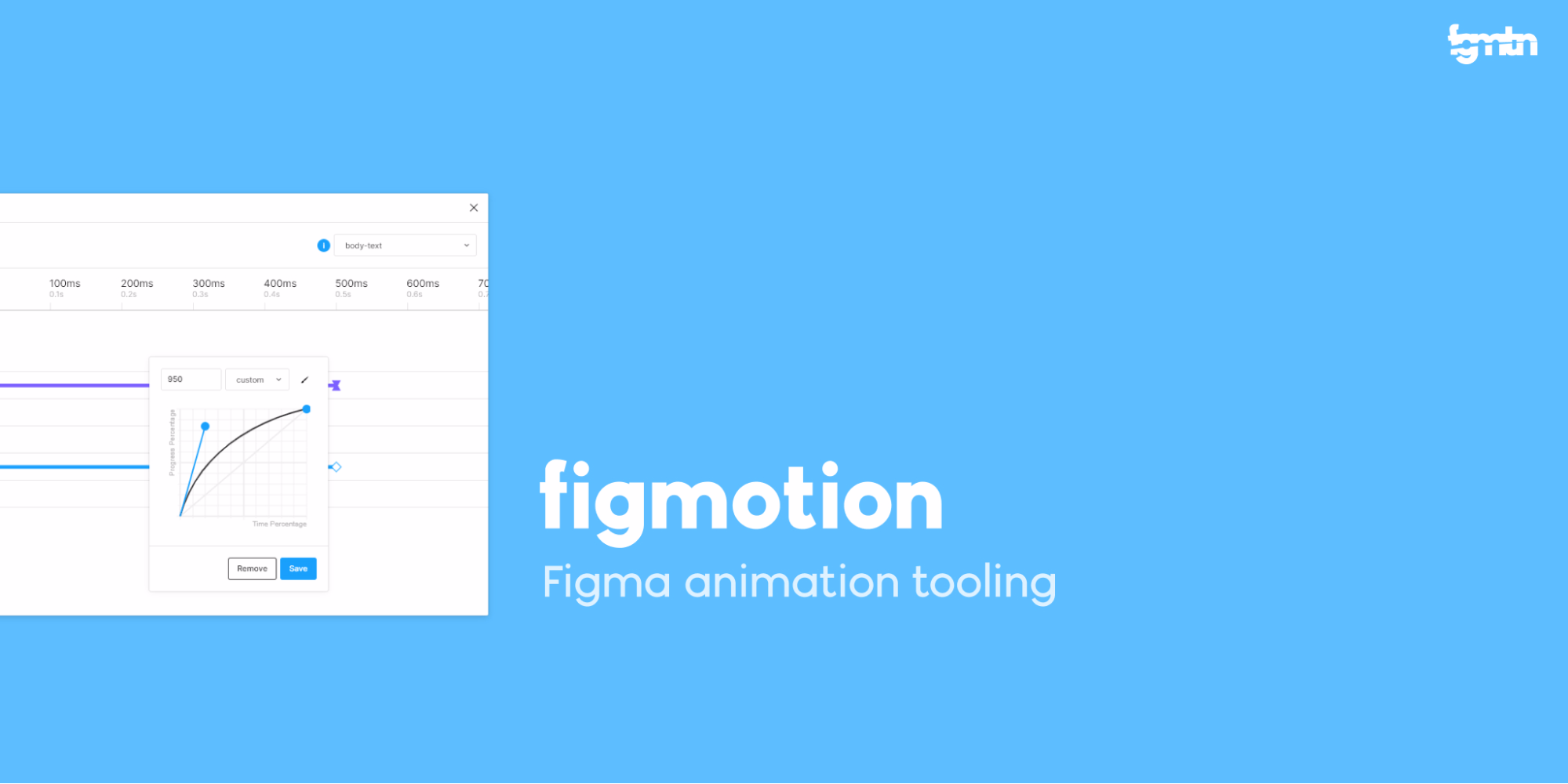
Figmotion.
Sketch has had good integrations with many other animation tools, including Principle (I have used this tool many times in the past). However, Figma? We have not had much interaction recently. Third-party app integrations with Figma are improving as Figma develops, of course, but Figma’s own animations also continue to get better. I have to say that Figmotion has changed in this regard in a big way, both in terms of time savings its unique animations provide.

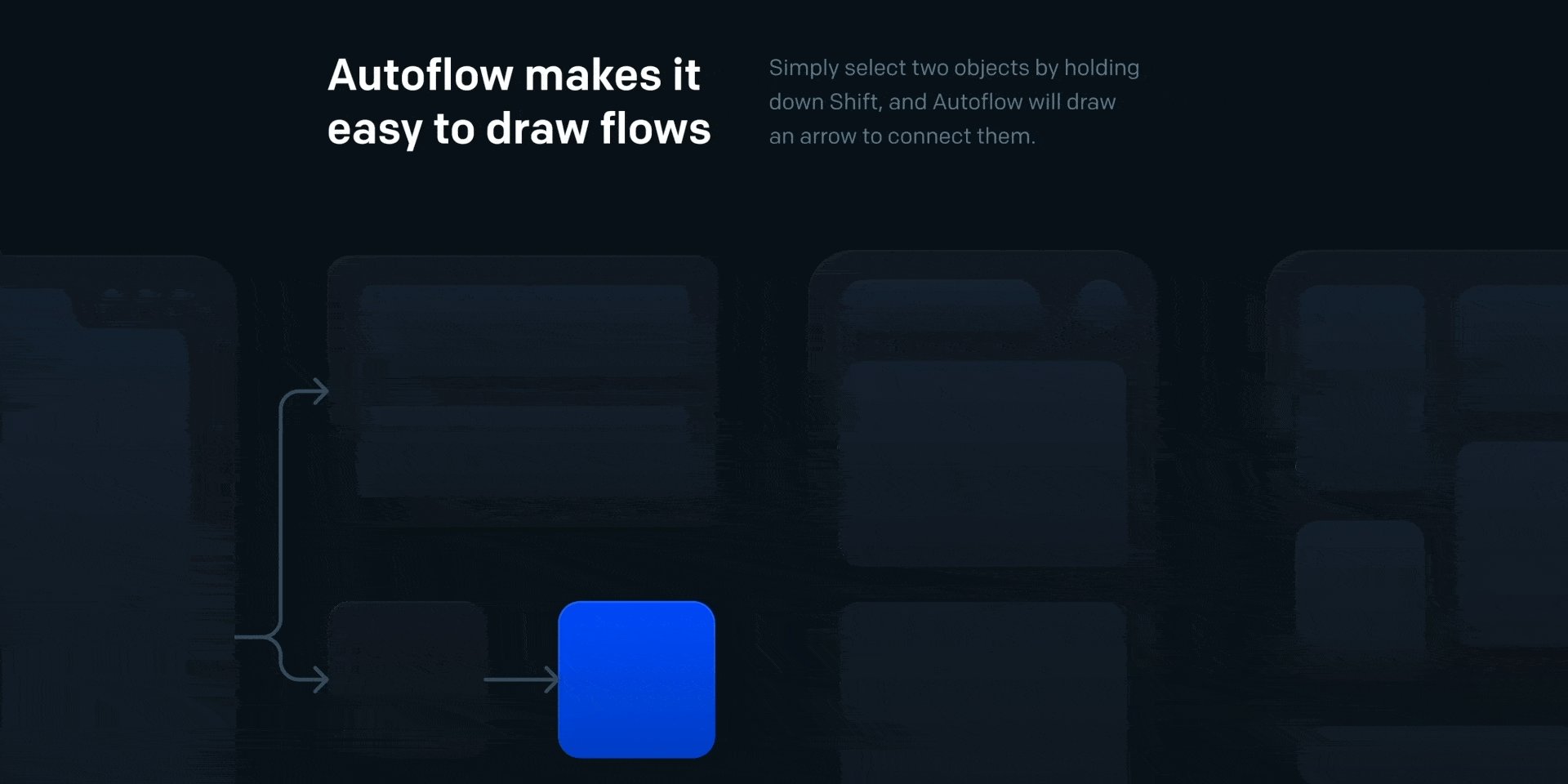
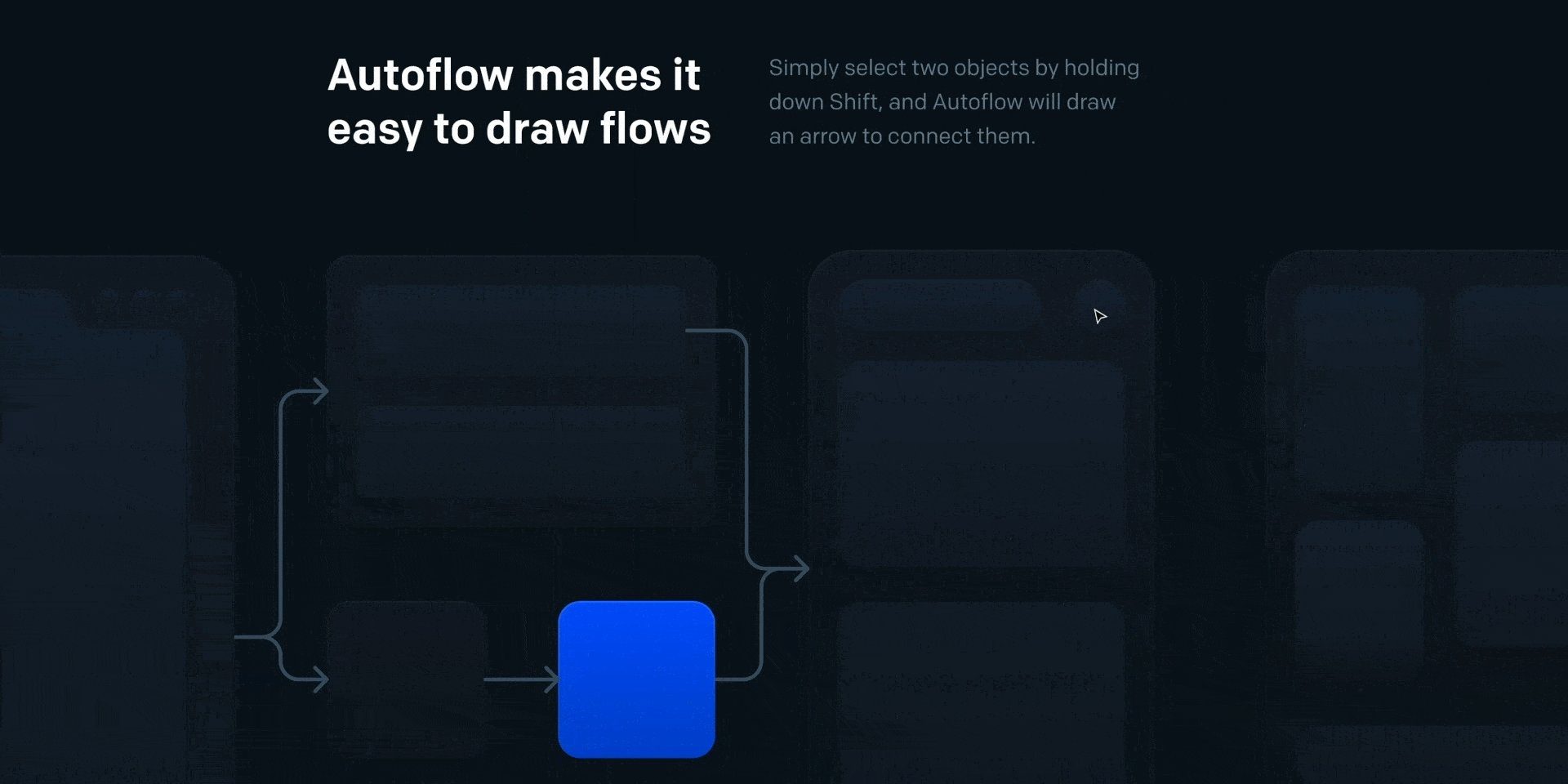
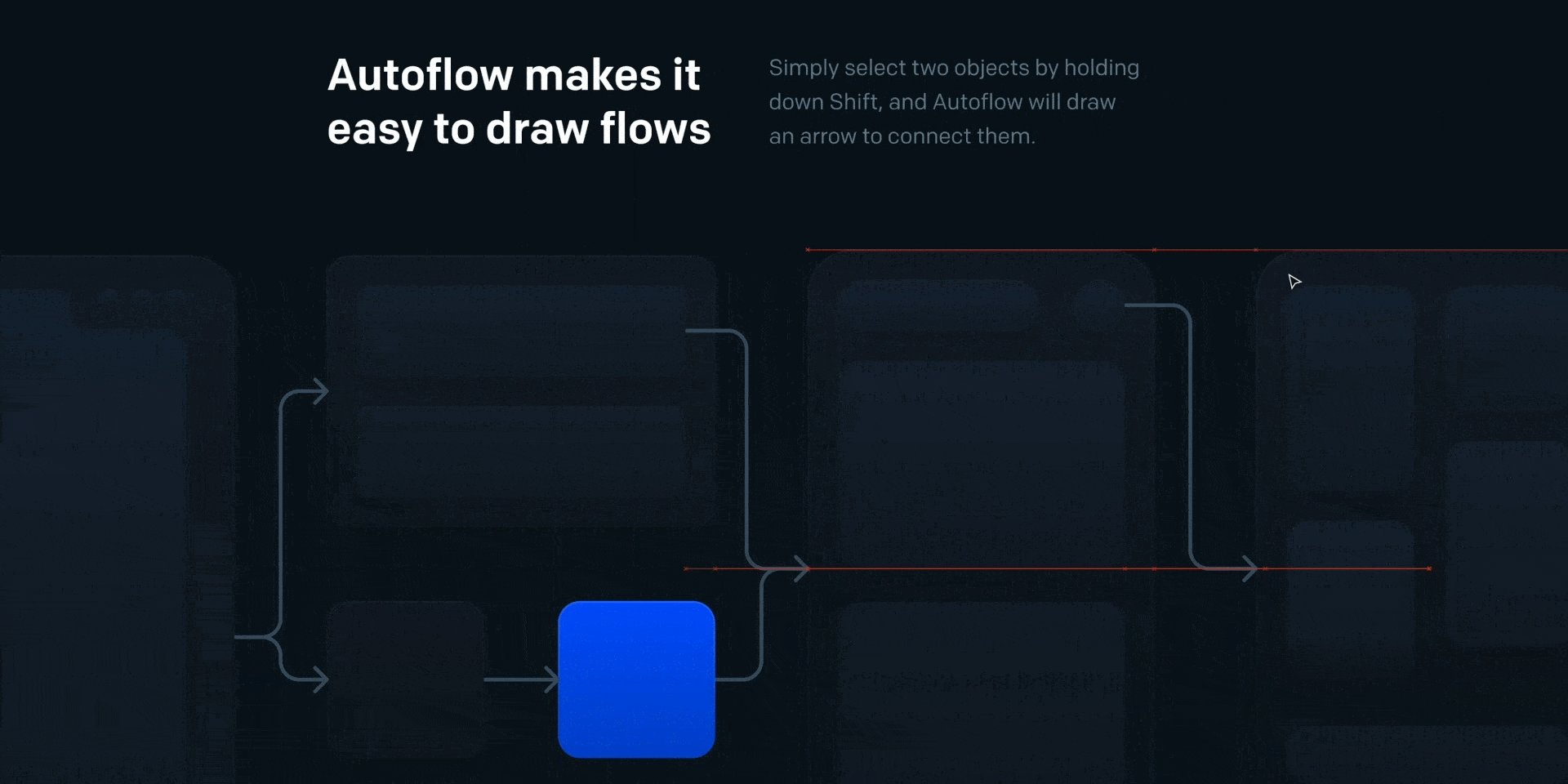
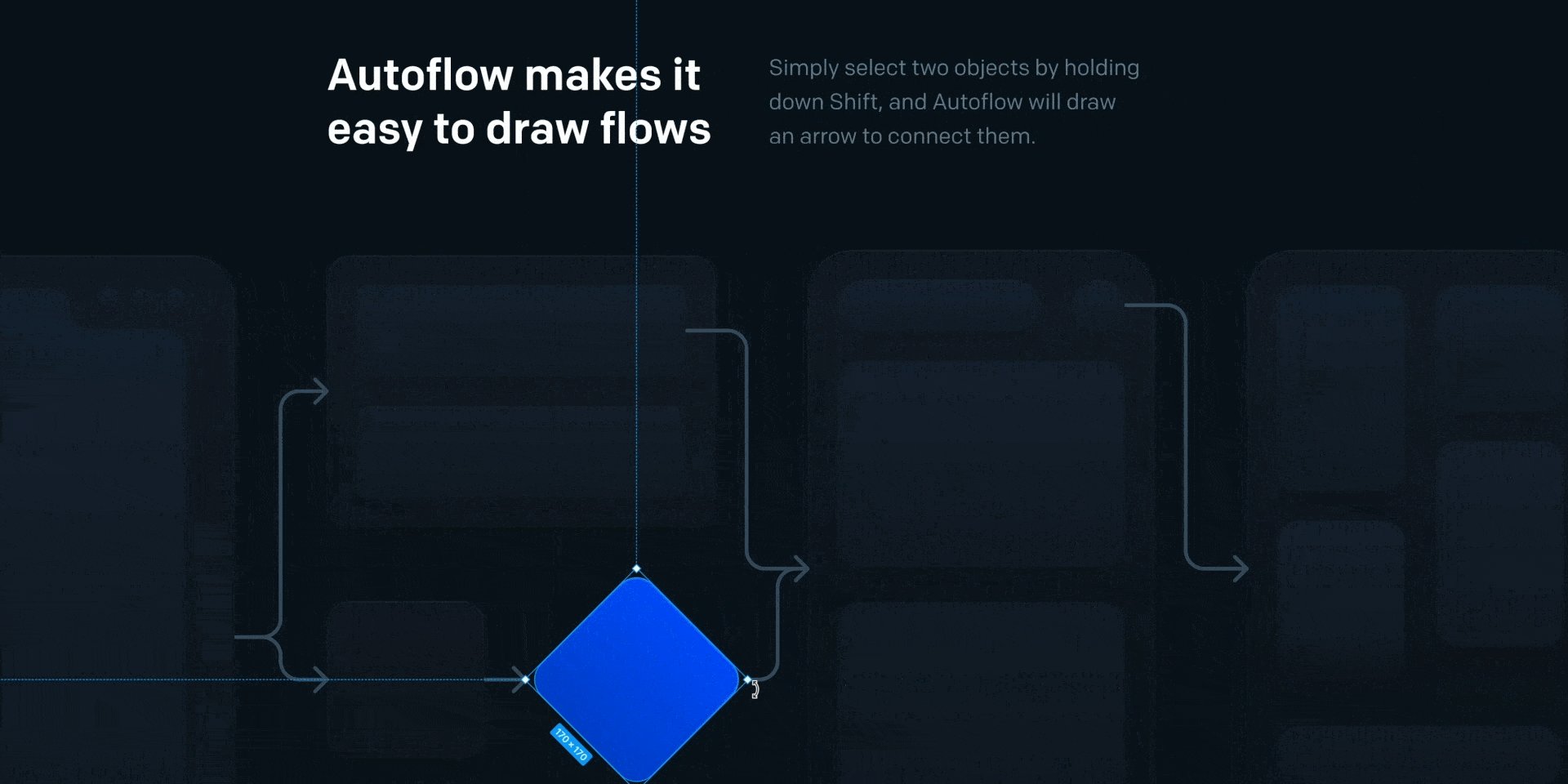
Autoflow.
We have not introduced the first User Flow plugin or service in our toolkits. Autoflow is not as magnificent as it is also, but I will let you know right now: it is one of the best. I have utilized plugins like Flowkit when I was using such services, and without a doubt they are as terrific as they are, but they have to have components physically affected by hand in order to link wires and create flows.

With Flow (Autoflow) selected, you choose the objects you initially want to construct a flow between, and this little package of groovy programming will magically construct a connection between them. There’s zero need to add and move connecting nodes manually. Enjoy the flow!
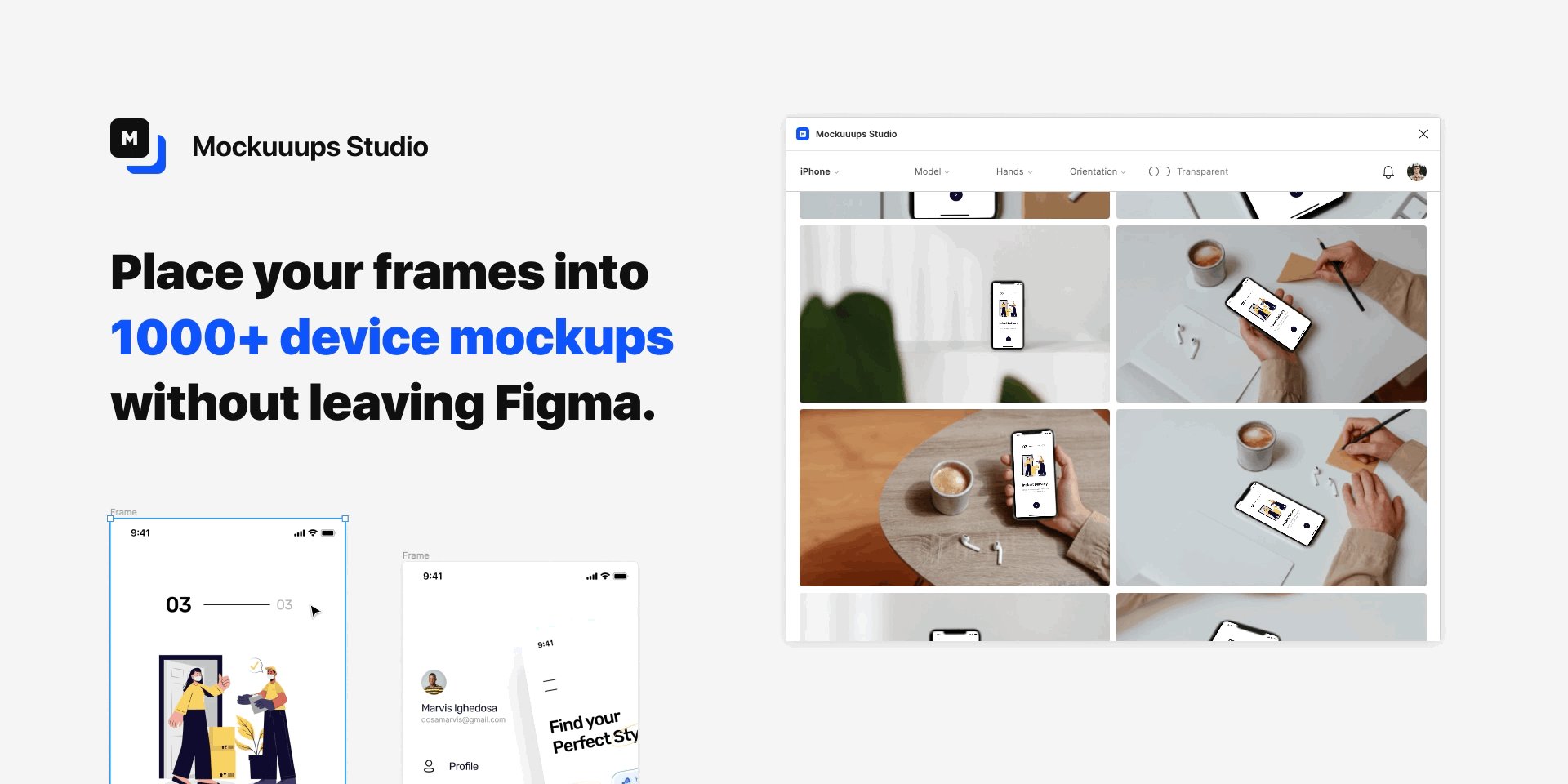
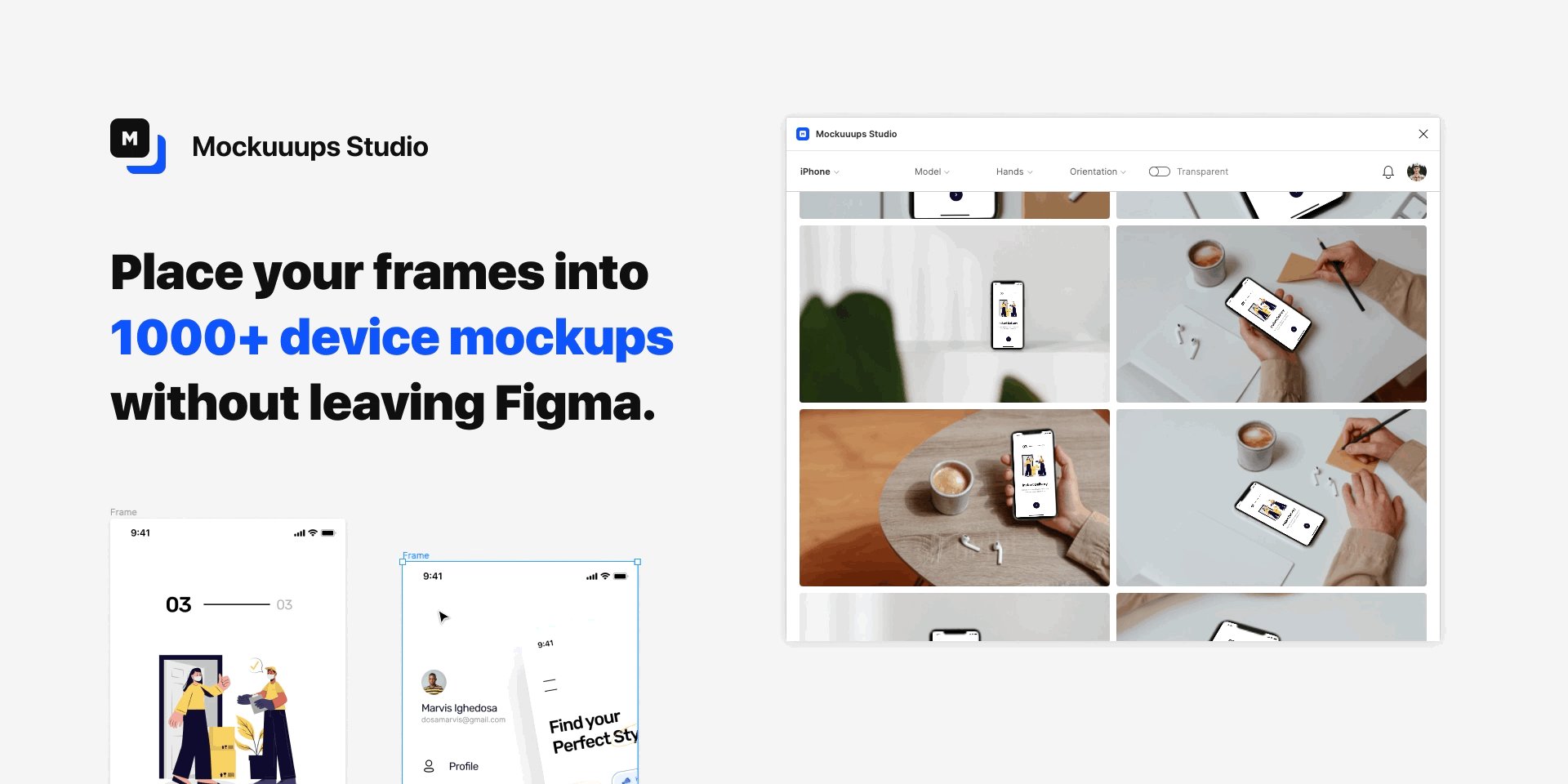
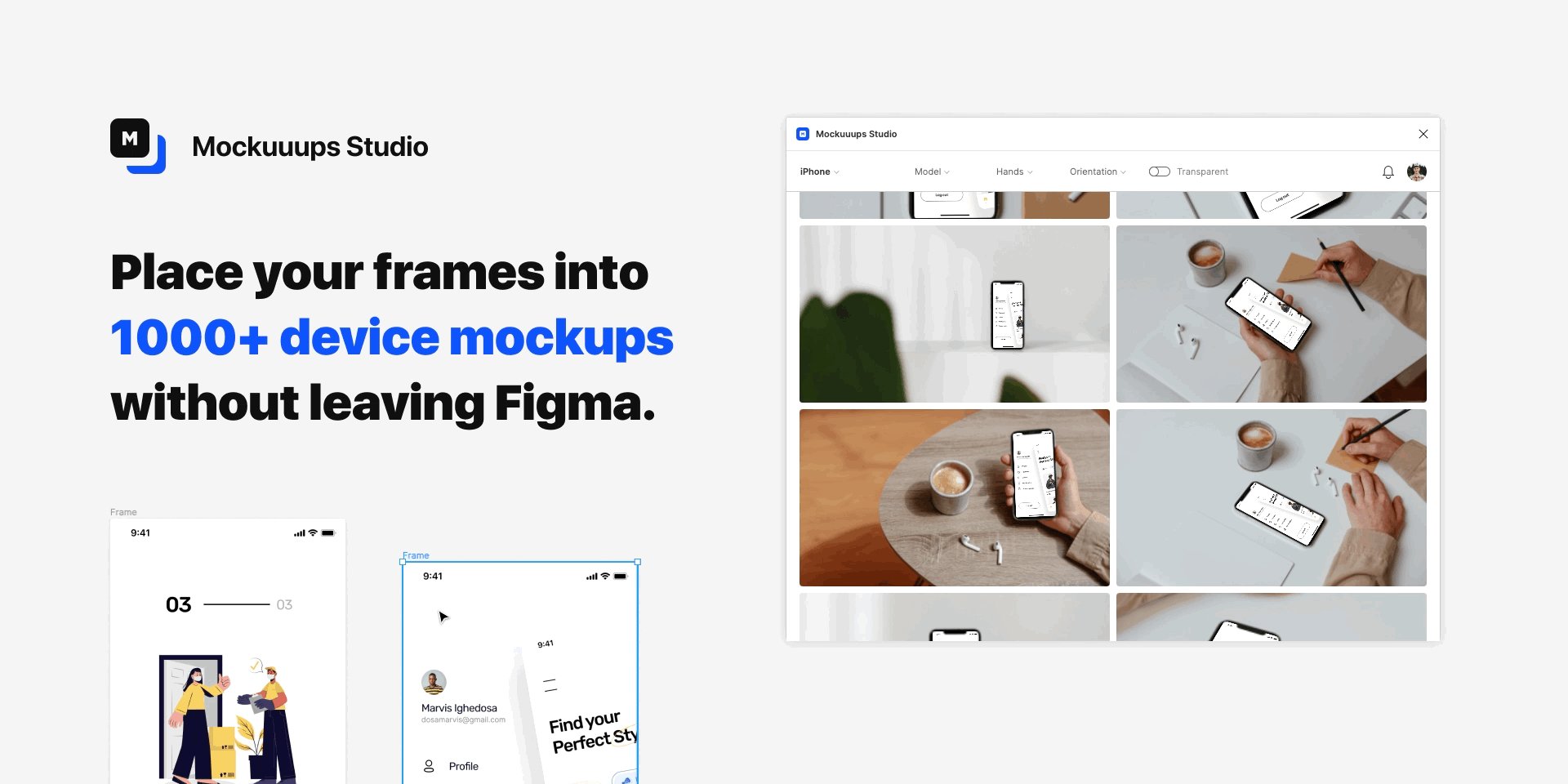
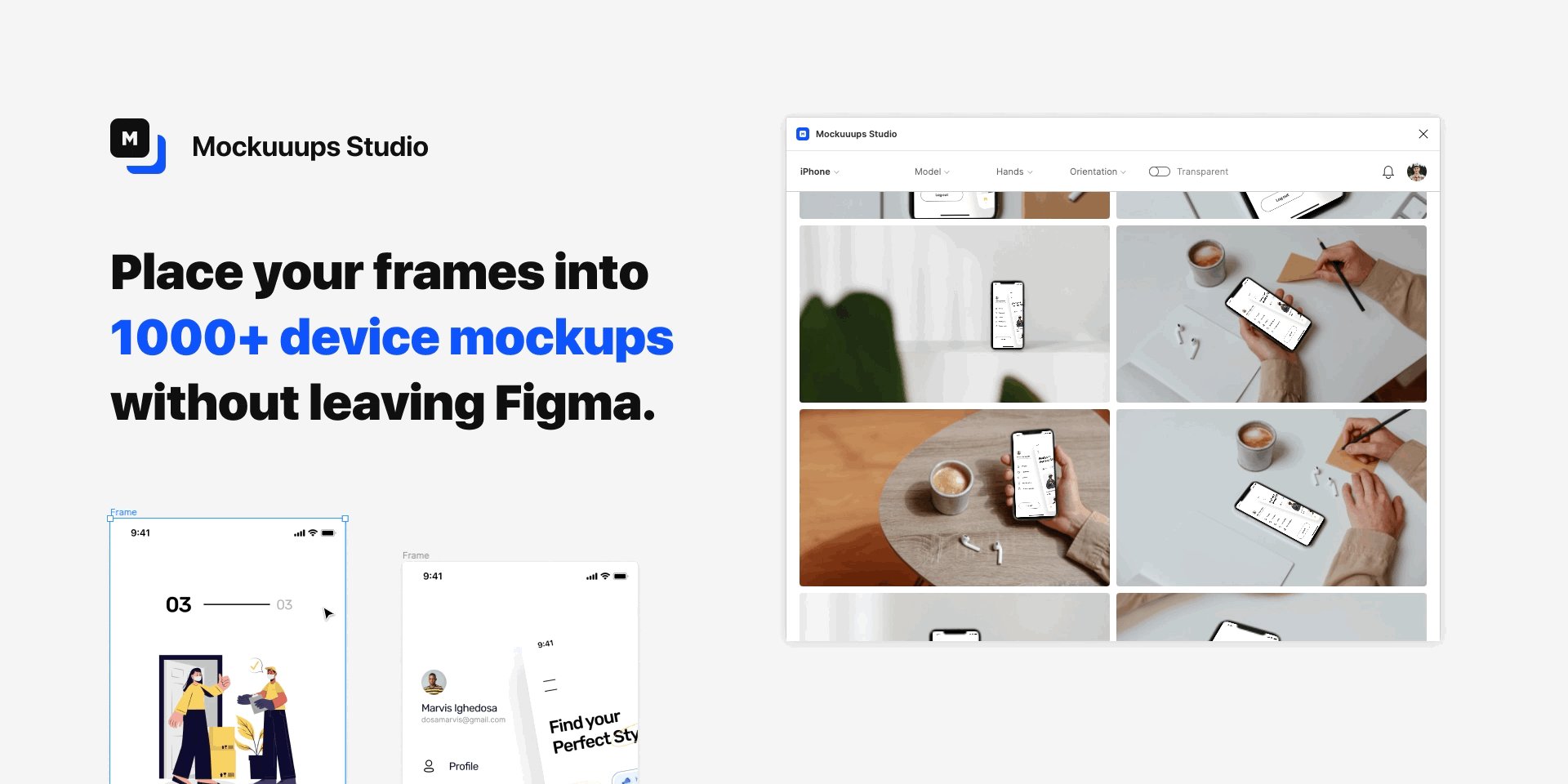
Mockuuups Studio.
Mockuuups Studio makes realistic mockups to render your website designs on Figma. Want to show your app inside the hand of a random individual holding an iPhone 13 Pro? Not a problem! You can select your Frame in your site, and Mockuuups Studio will build it for you.

I’ve only utilized a few of the settings, while there are more than 1,000 accessible, with differing subject matter, time eras, electronic equipment, and on, so you’ll never have any trouble with an appropriate setting for your product.
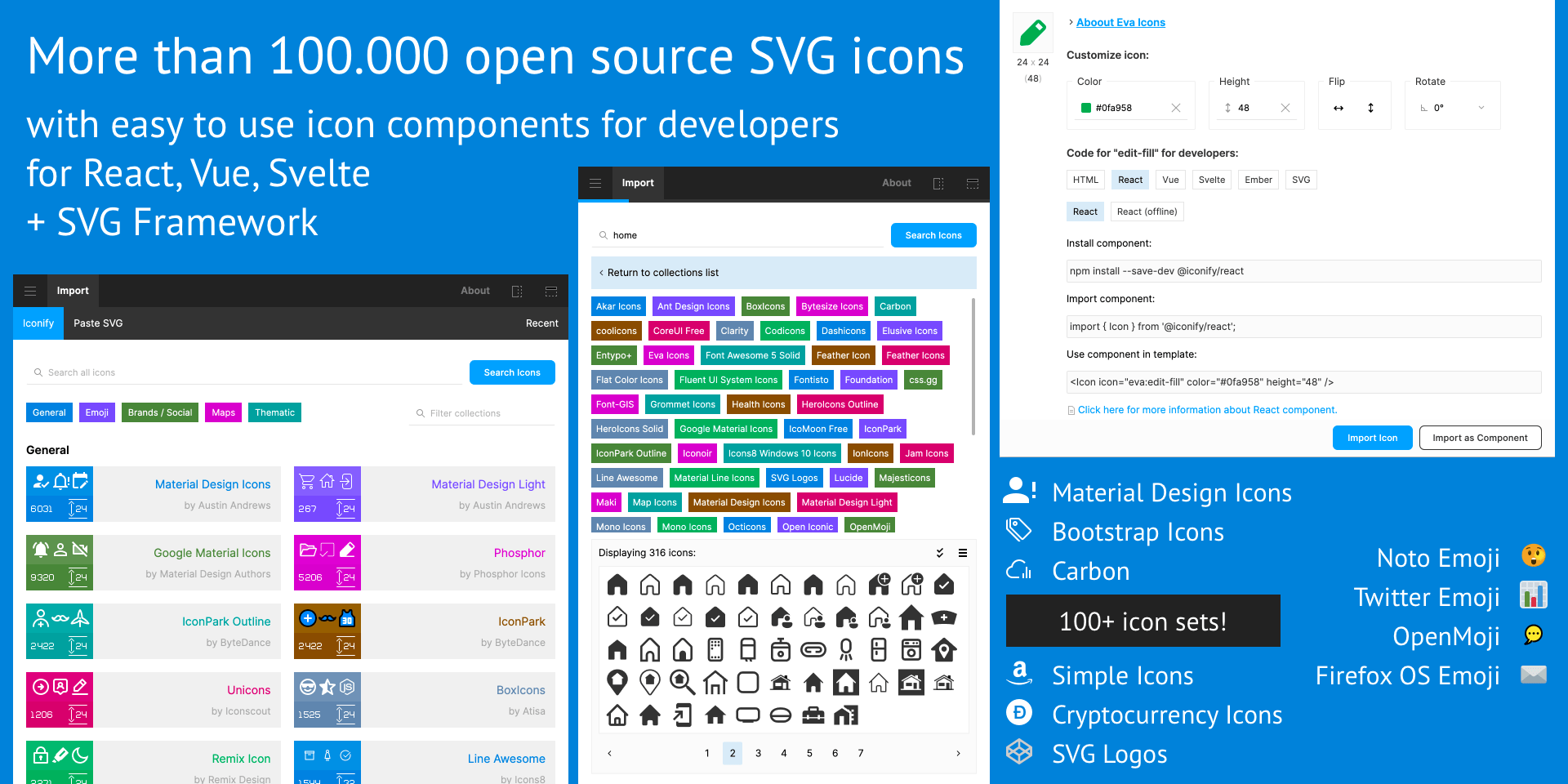
Iconify.
In the past, and still, I’ll use something like IconJar or Nucleo to place icons in my work when collaborating with other designers for pleasure by utilizing tools like IconJar or Nucleo. I do things a little differently in Figma. Using something like the Iconify plugin in figma makes things a great deal simpler for your typical workflow when collaborating with icons.

The Iconify icon collection includes over 50,000 icons from well-known sets like Font Awesome, Material Design, and Jam Icons, so you’re never short on choice.
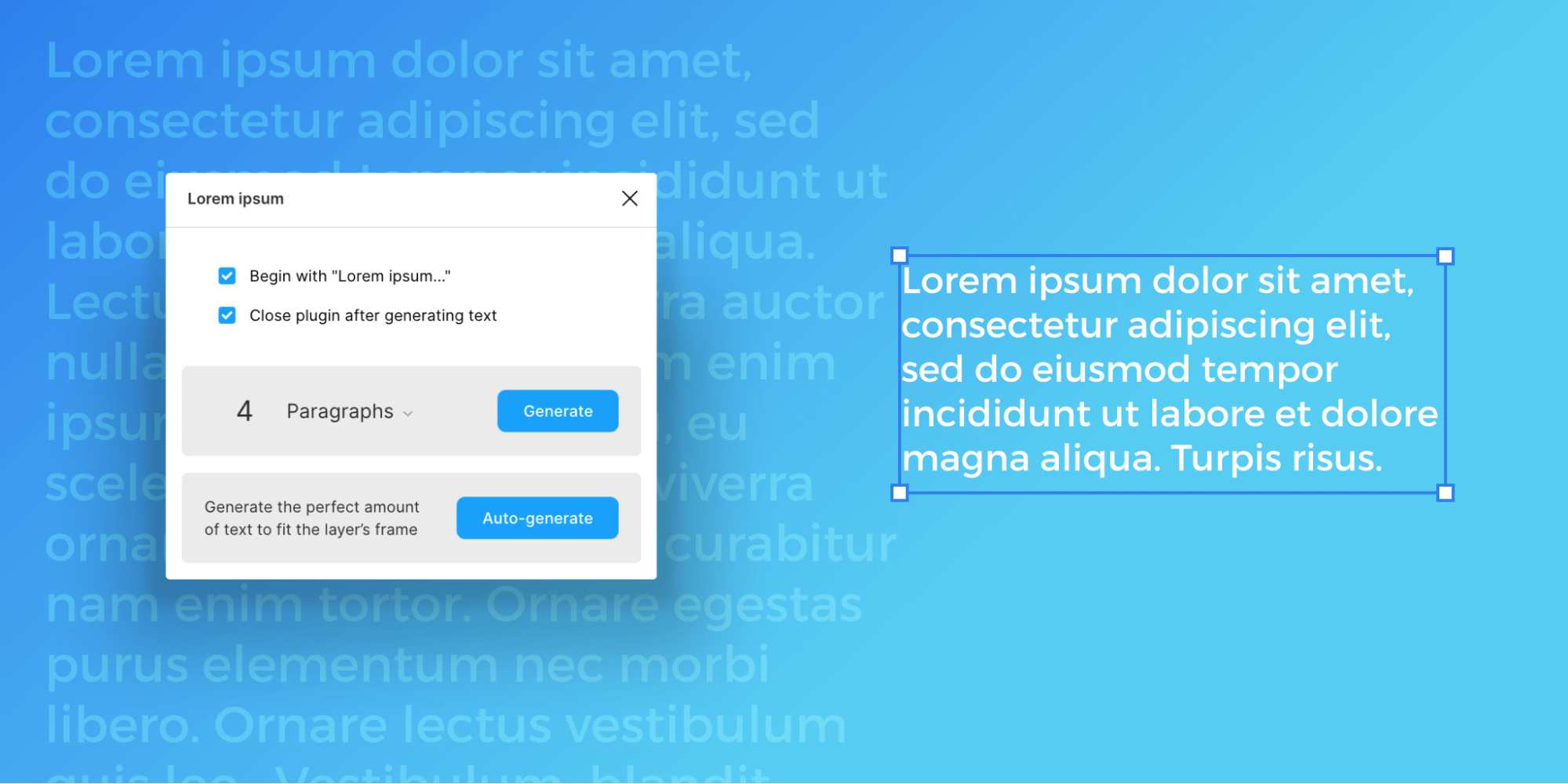
Lorem ipsum.
As a proponent of using simple text in your design iterations, I am not usually a huge fan of using real text in very early approaches or Wireframes; my experience with text in those phases is limited, so Lorem ipsum is a useful add-on in such phases.

With this convenient tool, you can quickly add regular Lorem ipsum in the exact number of lines to an individual text layer, with the only featured rundowns that you had wished to fill your structure with. Simple. Quick. Does a job, and does it well.
Feather Icons.
I’ve used the Feather Icons package many times in the past, because it’s such a great, versatile and lightweight icon set that can blend into many different projects. Up until now, I’ve used something like IconJar to drag and drop those icons mentioned above into my projects. No worries at the present time.

Having the Feather Icons plugin installed as an extension on Figma saves time that would otherwise be spent on switching between different tools. Simplified, but merely beneficial to have.
Humaaans for Figma.
Pablo Stanley always drives to compete on the Figma community. Just look at his Blush, and also Humaaans (yes, there are three A s). Save yourself the trouble of putting on pants that make you look inane with this plug-in that is easy to use, just use the Humaaans library from Pablo.

The simple manner this plugin makes creating your own project more simple gives you lots of control over what will be created. Any of the preset illustrations work much like building blocks for greater customization.

